Once you have testimonials, it’s time to shout about them. Showing the great experience you’ve given your existing customers, clients, patients, or employees is a surefire way to get prospective customers excited about your business, too. Your website is one of the best places to start spreading the word.
Here, we’ll show you four methods for displaying testimonials on your website, including:
We’ll also cover the best places to use testimonials on your site, with examples of different types of testimonials from real customers, and show you an easy way to get more authentic, trust-building testimonials (like these) with Vocal Video.
How to Display Testimonials on Your Website (4 Methods)
Before we begin, we have to stress how important it is to get permission to use testimonials on your website before you post them.
For example, publishing quotes you gathered through a customer survey without consent can land you in hot water with the customer later. Plus, the online reviews your business gathers might belong to the site where they were originally posted, so you won’t be able to pass them off as reviews you collected directly.
You can protect yourself by gathering your own positive reviews and having customers tick a box giving you permission to publish them on your site. By the way, if you use Vocal Video to collect testimonials, your respondents will agree to a standard or custom release permitting you to share their stories.
With the technicalities out of the way, let’s explore the different ways you can display testimonials online.
Method #1: Add Quotes as a Text Block on Your Site
One of the fastest ways to add testimonials to your site is to log into the backend and add a quote testimonial as a new text block to the page where you want it to appear.
For example, if you want to add a testimonial to a WordPress site, you’d simply log in, open the page where you want to add the quote, and type it.
You could make the quote stand out by choosing a bold or italic font or click “+” to select a “quote block,” “pullquote” (or “verse”) format. The theme you use for your site will determine how each of these block formats looks when it’s live, so play around with the preview function to find the layout you like best.
Take a look at how this customer experience story from Vocal Video customers Vendition might look in the site builder before it goes live.

Adding a text block is the fastest way to add a quote to your site. The downside is it might not be as noticeable or as believable as some of the other methods on this list.
Depending on the formatting, the reader might skim the quote instead of taking in the information it contains. It’s also tricky to add a picture of the customer alongside a quote block, which can hurt its credibility in the eyes of your site visitors.
Method #2: Create Testimonial Cards
When you want your customer and client testimonials to stand out from the rest of the text on a webpage, try turning them into graphics that include…
- The most memorable quote from the testimonial.
- A picture of the respondent.
- Brand elements like your company’s logo.
- Star ratings, if applicable, so the reader gets a positive impression even if they don’t read the quote in full.
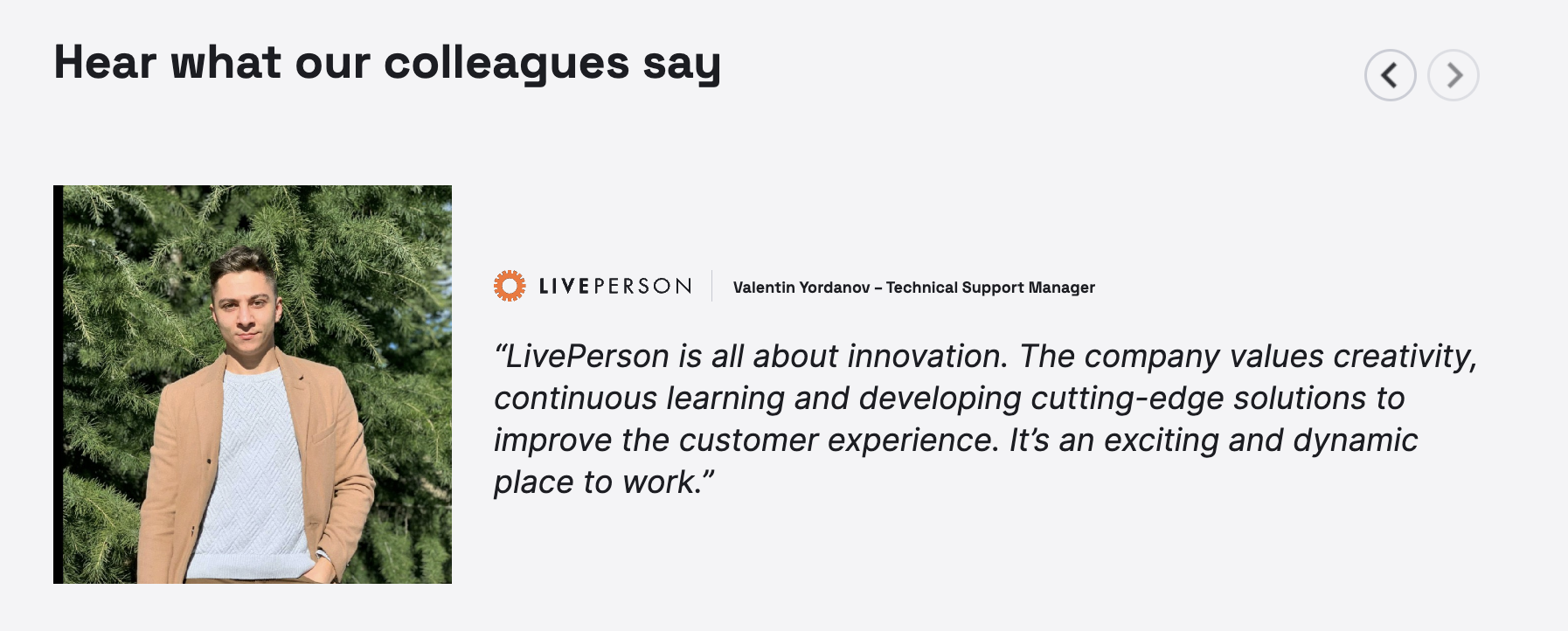
These graphics are sometimes called testimonial cards. Vocal Video customers LivePerson use a carousel of testimonial cards on their recruitment pages to attract new candidates.

Even if you don’t have a graphic designer on your team, you can create a branded testimonial card or a testimonial hero image for the top of your page.
Tools like Canva or Pablo include customizable customer quote templates and simple drag-and-drop interfaces to build your cards. With these platforms, you can upload your logo and choose your colors, fonts, and dimensions so your testimonial card blends seamlessly with your website design.
Then, when you’re ready to embed the image in your site, simply add it as a new image block in a site builder like WordPress, Squarespace, or Wix.

As a bonus, if you also want to share testimonials on Instagram or other social media platforms, the testimonials cards you create for your website will give you a beautiful, unified series of content to start with. A collection of branded testimonial cards will do far more to build your brand identity than a screenshot of a review from another site.
Method #3: Use a Plugin
If you’ve started collecting reviews on a third-party review site, in Tweets, or on Facebook, you might be able to install a plugin on your website to display the reviews live on your page.
For example, if you shop around, you’ll easily find Trustpilot, Tripadvisor, Yelp, or Twitter carousels to add to your website.
When you’re comparing plugins and widgets, you’ll need to consider…
- Whether the plugin is compatible with your site’s theme or template.
- The price of the plugin, including whether you’ll have to pay an annual subscription.
- The security issues that might come up if you (or the original developers) don’t keep updating the plugin.
Plugins can lend credibility to your site because the reviews they display are from an independent, unbiased source that new customers will generally know and trust.
Having said that, review widgets can be buggy. You might have to test several to find one that works. You’ll also have to keep an eye on how the information is displayed on your site because an error message where the widget should be can look really unprofessional.
So far, we’ve covered how to use written testimonials on your website. If you already have a collection of written customer stories — for example, on comment cards or from a local reviews page, it makes sense to increase the ROI on those reviews and use them in as many places as you can.
However, when you want testimonials that stand out on your website and convert more visitors, video testimonials are more powerful, more memorable, and no harder to collect or add to your website.
Method #4: Use Video Testimonial Software
Compared to written reviews, video testimonials are:
- More visually engaging, because they stand apart from the other written elements on your webpage and grab the visitors’ attention.
- More authentic, because instead of telling the viewer about the same advantages you cover in your other marketing materials, this user-generated content shows the viewer the speaker’s tone and body language.
- More trust-building, because they show real people the viewer can relate to, speaking in their own words instead of from a company script.
- More detailed, because while someone might only write a few words or rate your business out of 10 in a customer feedback survey, they’ll speak at length about the benefits they’ve seen when they’re in front of the camera.
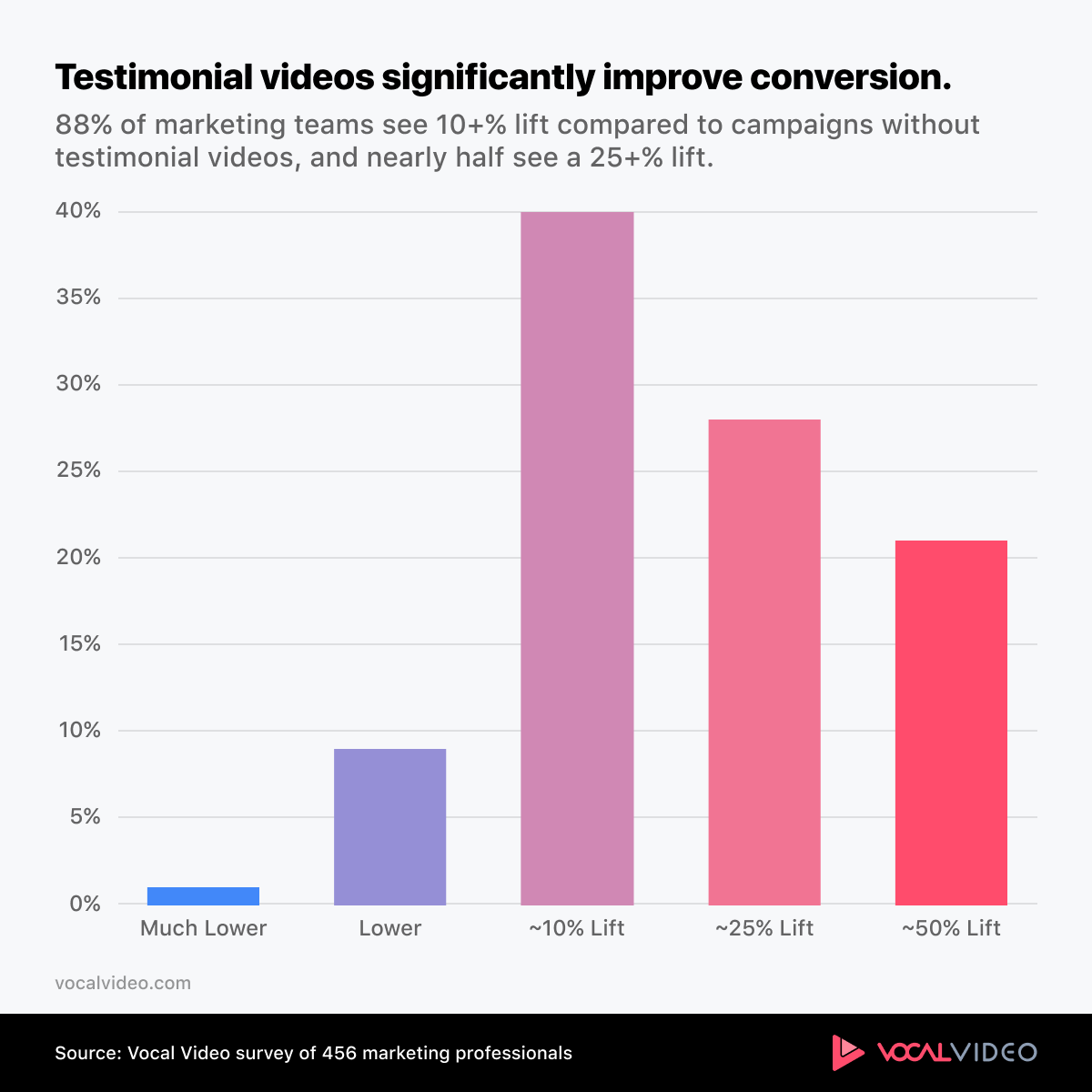
This means video testimonials increase conversion rates far more than marketing campaigns without video.
In fact, our research shows 88% of marketing teams see at least a 10% lift in conversions compared to campaigns without video, and nearly half see a 25% lift.

Our platform, Vocal Video, is the only tool you need to create high-converting, convincing social proof about what your business can do.
With our end-to-end testimonial platform, you can request video testimonials, collect them remotely, edit the footage, and automatically generate embed codes to add them to your website in the same time it would take to add a text or graphic.
Try Vocal Video today when you sign up for a free account — no credit card required — or read on to find out more about the process.
Customize a Vocal Video Collector
To get video testimonials for your website, start by customizing a Vocal Video collector. This is the interface that will show your respondents the talking points you’d love them to cover in their testimonials and record their responses.
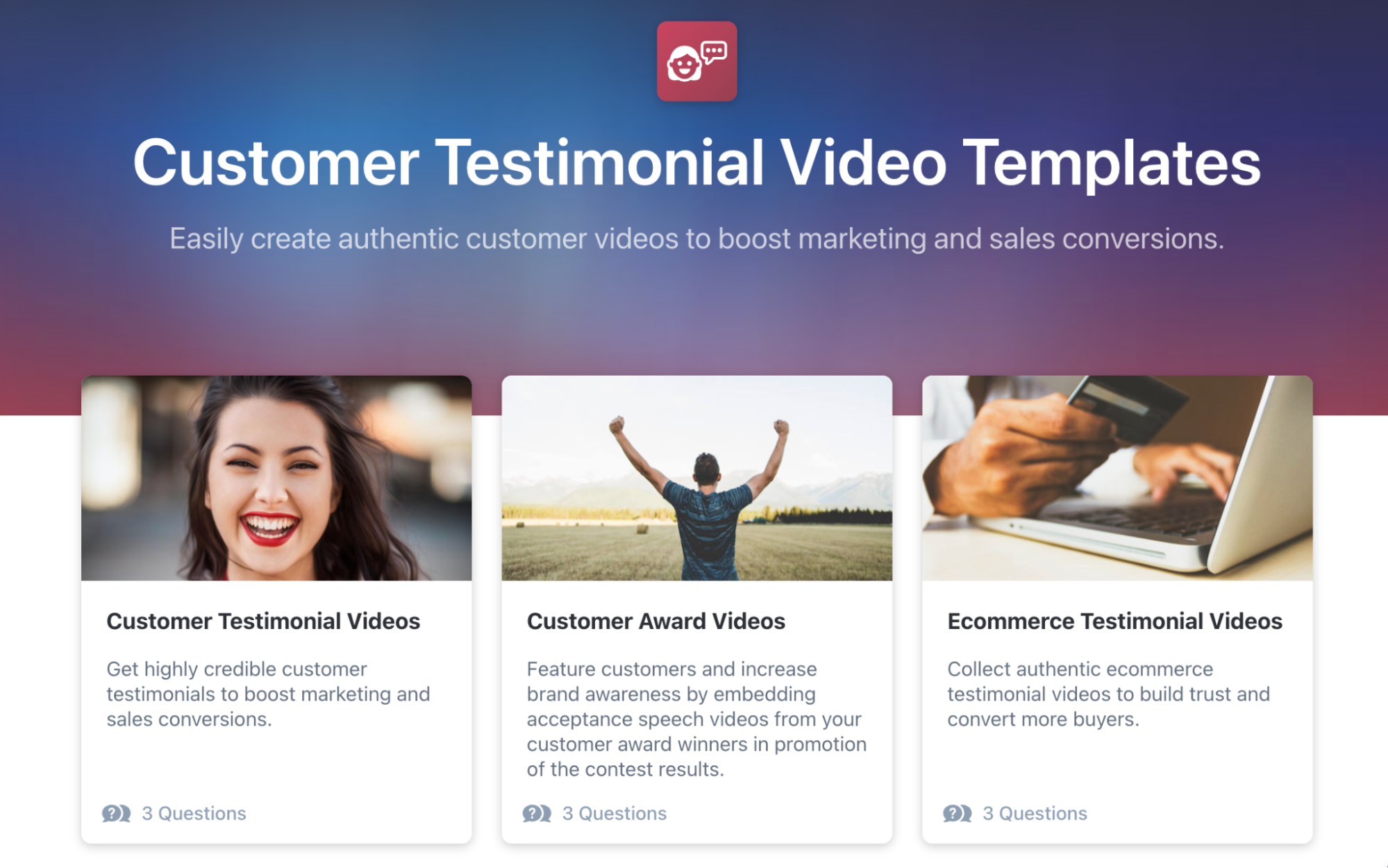
You can create a collector from scratch, or use one from our library of over 45 testimonial templates.

For website testimonials, choose from…
Each of these templates comes with 2–3 testimonial questions designed to get thoughtful, detailed answers from your happy customers and pre-written welcome and thank you messages to let them know how much you value their time.
While every review can be an asset for your business, a video that says, “The service was great and I’ll use this product again,” is not as memorable or as informative as it could be.
Remember, the most effective testimonial questions are:
- Open-ended, to produce a video with more than a series of yes/no answers.
- Neutral, so your viewers won’t feel like you’re leading the customer.
- Focused, so your viewer will leave with a clear idea of what your company has to offer in comparison to your competitors.
Collect Testimonial Responses from Your Audience
Vocal Video collectors are cloud-based, so you share them by sending a link. Your satisfied customers will be able to open the link and record their testimonial on their own device without downloading an app or creating an account. The whole recording process takes as little as five minutes.
Depending on the size of your business, you could share the URL…
- In a follow-up email after a customer makes a purchase
- In a newsletter
- In social media posts
- Through your CRM with a simple Zapier integration
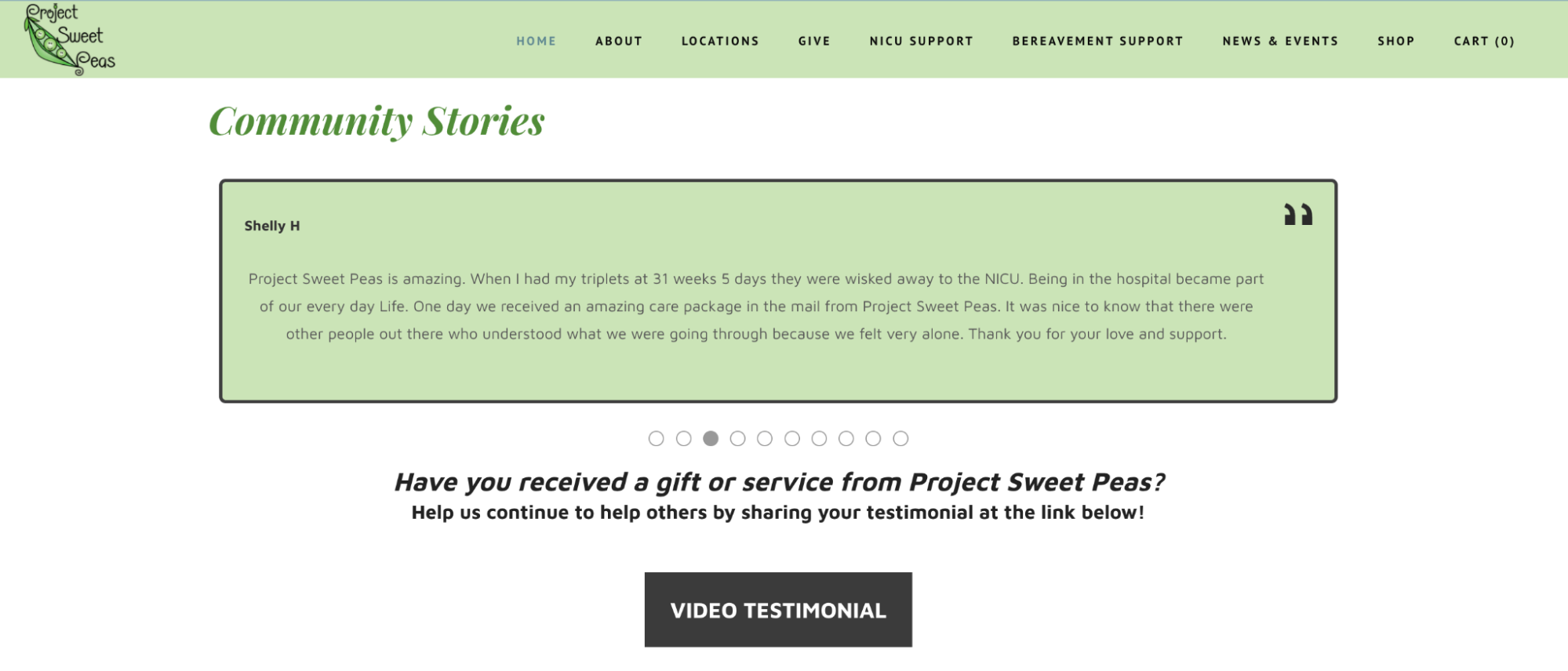
You can also make the testimonial collector a permanent part of your website. For example, the non-profit Project Sweet Peas invites the families they’ve helped to share beneficiary testimonials whenever they feel ready to do so.

Whenever someone records a response, we’ll stitch together a finished video and notify you when it’s ready to view in your library.
Get Automatically Edited Responses
With Vocal Video, you can easily build up a library of customer references to share on your website.
Thanks to our unique automatic editing process, every video you receive is ready to post as soon as it arrives in your library.
Using the details you included in your video collector, we’ll add:
- Your logo and video title in an opening slide for immediate brand recognition.
- Interstitial cards showing the prompts the speaker is answering to help the viewer follow the testimonial.
- Attribution information provided by the speaker to give credibility to the content.
- Royalty-free music to set the tone.
- Subtitles so your target audience can enjoy the video even if they’re browsing without sound.
Put together, this gives you a great testimonial for your home page, checkout page, landing page, or product page. Hone shares this automatically edited video testimonial from Airtable on their demo page.
The Easiest Way to Embed Video Testimonials on Your Site
When you use Vocal Video to collect endorsements, product reviews, and customer stories, adding them to your website is effortless. You don’t need a web designer, and you can complete the entire process in under two minutes.
Step by step, it’s as easy as this:
- Open your video and click “Share.”
- Select “Embed,” then “Copy Embed Code.” If you choose the “Embed a Video Card” option, you can quickly pull a quote to feature and adjust the look of your testimonial card.
- Switch to your site builder and add a new HTML block where you want the embedded video to appear.
- Paste the Vocal Video code into the block.
- Publish the changes to your webpage.
The process is remarkably similar across different site builders.
- WordPress, Squarespace, Convertkit, and Ghost all use a HTML block system like the one described above.
- Wix has a very similar system, but it’s called a “custom HTML element”.
- With Shopify, you’ll bring up the page’s HTML and paste in the new lines of code.
- Leadpages has a feature to add an HTML widget to your page.
- HubSpot uses a rich text module or video module.
For more details on how to add testimonials to different site builders, see the Vocal Video help center. If you don’t see your site builder on this list, get in touch with our support team.
Boost Social Proof with Embedded Testimonial Galleries
Once you start collecting testimonials with Vocal Video, it’s easy to build up a collection of customer success stories. While even a single video can nudge your website visitors toward your call to action (CTA), a gallery of social proof, showing multiple customers who’ve all had a great experience, can be even more convincing.
With Vocal Video, you can choose from grid, list, slideshow, carousel, or wall of love gallery formats to display your testimonials. There’s a layout to suit any testimonial library and every page of your site.
The process for embedding a gallery is just as simple as the one we described above. What’s more, our galley embeds are dynamic. Whenever you add a new video to the gallery in your Vocal Video dashboard, it automatically appears in the gallery on your site, with no need to republish your webpage.
Let’s look at some examples of testimonial placement from real Vocal Video customers so you can see our video embeds in action.
Website Testimonials: Real Examples for Inspiration
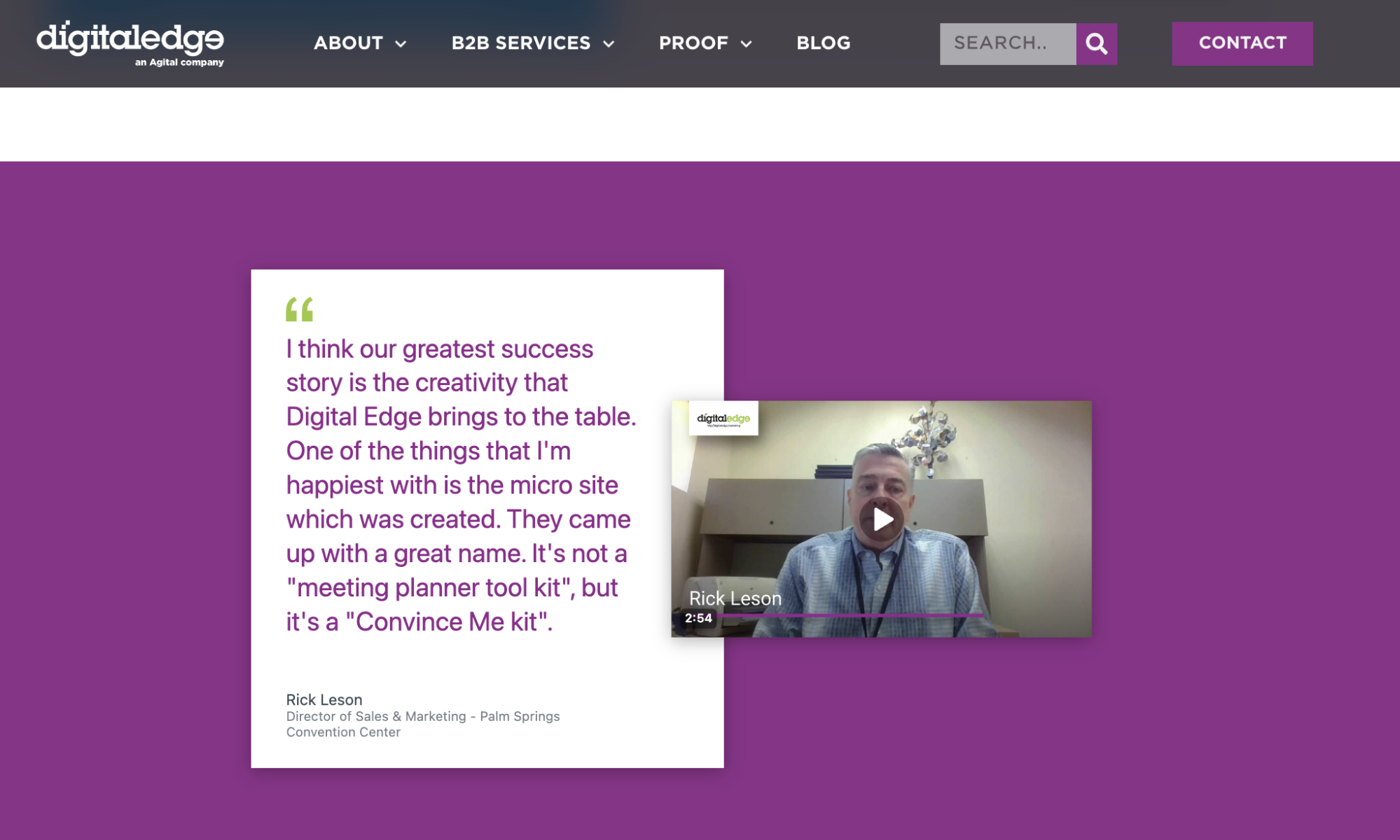
The first example on our list is from marketing agency Digital Edge.
They supplement their case studies with video cards showing a testimonial from the client they helped:

This testimonial card is placed after a series of concise texts describing the challenges the customer faced before the partnership and the solution the agency proposed. But it comes before the description of the awards the agency won for the partnership and the quotes from the team involved.
This leaves the reader with the message that the customer is central, that this partnership was about empowering them to meet their goals, and that the agency was proud to help.
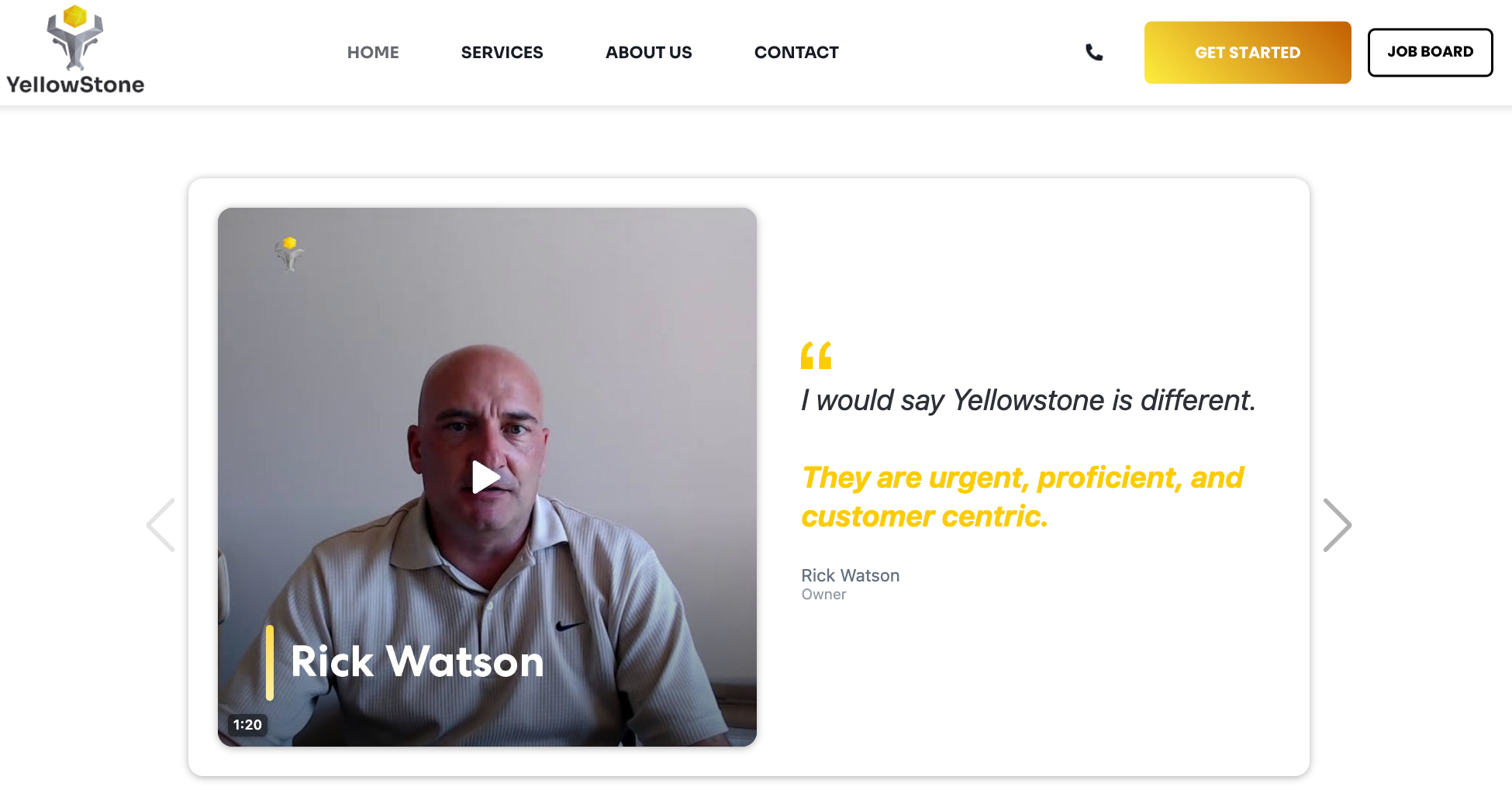
Yellowstone Local use a slideshow gallery on the homepage of their website:

In contrast to the case study testimonial above, this testimonial section is placed near the bottom of the homepage. When the viewer reaches the testimonials, they’ve already seen the company’s team, the logos of the businesses they’ve partnered with, and statistics on the results they’ve seen.
Statistics are informative, and the names of prestigious clients can be impressive, but the testimonial examples put it into real terms, making the data relatable and helping potential customers imagine themselves enjoying the same benefits. This can be the final piece of the puzzle that inspires them to reach out.
This layout, where the testimonial “sticks the landing,” is also a great setup for your company’s landing page.
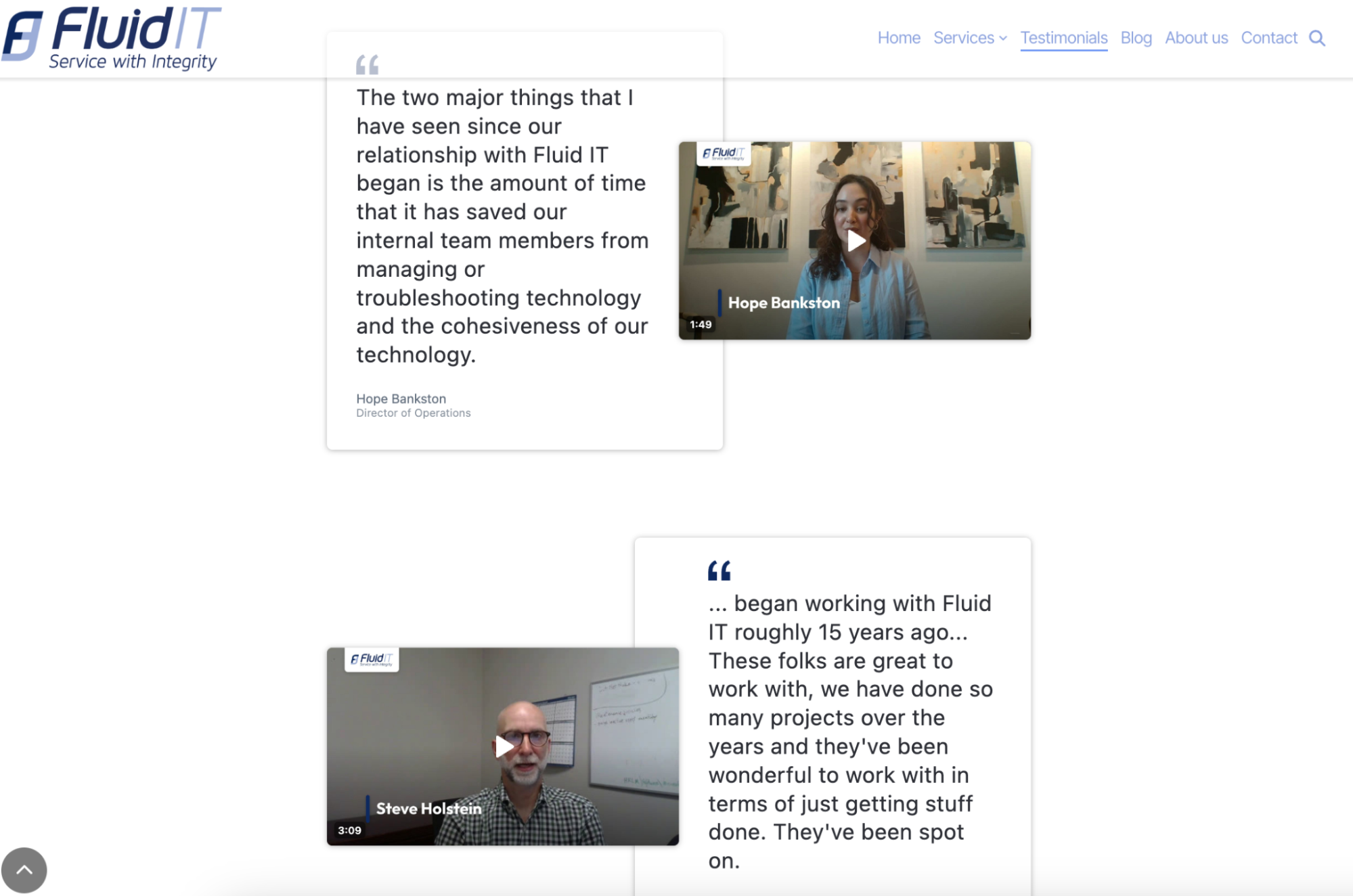
FluidIT uses a list gallery as the dedicated testimonials page of their website:

This layout shows how much the business values their customers by keeping them front and center in this section of the website. For customers considering their purchasing decisions, the vertical format also encourages them to stay on the page for longer (also great for SEO), keep scrolling, and leave with the impression that the business has a large number of satisfied clients.
When you’re still building up your library of testimonials, a list gallery is a perfect format to use. Once you have more testimonials, try switching to a grid or wall of love gallery to fit even more customer stories into the same space.
Vocal Video: The Effortless Way to Add Testimonials to Your Website
When you need to boost your marketing strategy, testimonials are a powerful tool to build trust and show the benefits of your product or service. Whether you’re trying to attract new customers, clients, students, patients, or employees, testimonials show how much you value the people who choose your company.
While adding written customer quotes to your website is a great place to start, Vocal Video makes it just as easy to embed high-quality video testimonials on any page of your site, either as a single video, an eye catching video card, or a scroll-stopping interactive gallery of social proof.
However you choose to display your testimonials, we’ll generate the code snippets you need and make it easier than ever to maintain your video galleries.
Sign up for Vocal Video or book a demo to find out more about what testimonials can do for your website.